本文共 2427 字,大约阅读时间需要 8 分钟。
【记录5】linux3.5内核移植报错,以下链接不存在:
CROSS_COMPILE ?=/home/cym/exynos4412/4.2/android4.2.2_JLB_PC4_CYIT/pre
builts/gcc/linux-x86/arm/arm-linux-androideabi-4.6/bin/arm-linux-androideabi-
【发生时间】20200212
【解决思路】
因为编译linux-3.5 内核需要使用Android4.2.2 源码自带的交叉编译器,所以需要把Android4.2.2 的源码拷贝到Ubuntu 虚拟机。例如把Android4.2.2 的压缩包“android-4.2.2_r1_xxxxxxxx.tar.gz”(通过网盘下载得到,xxxxxxxx 是版本日期)拷贝到Ubuntu 虚拟机的“/home/topeet/android”目录下,使用命令“tar -xvf android-4.2.2_r1_ xxxxxxxx.tar.gz”解压Android4.2.2 源码,解压完成后得到“android-4.2.2_r1”文件夹。接下来把Android4.2.2 的内核压缩包“iTOP-4412_Kernel-3.5_xxxxxxxx.tar.gz”(通过网盘下载得到,xxxxxxxx 是内核的版本日期)拷贝到Ubuntu 系统中,使用“tar -xvfiTOP-4412_Kernel-3.5_ xxxxxxxx.tar.gz”解压这个压缩包,然后生成Linux 内核源码文件夹“linux-3.5”。然后使用“cd linux-3.5”命令进入Linux 内核源码文件夹,在“linux-3.5”目录下找到“Makefile”文件,使用“vi Makefile”命令打开这个文件,然后找到包含以下内容的行:
“CROSS_COMPILE ?=/home/cym/exynos4412/4.2/android4.2.2_JLB_PC4_CYIT/pre
builts/gcc/linux-x86/arm/arm-linux-androideabi-4.6/bin/arm-linux-androideabi-”修改成前面Android4.2.2 所存放的目录:“CROSS_COMPILE ?=/home/topeet/android/android-4.2.2_r1/prebuilts/gcc/linux-x86/arm/arm-linux-androideabi-4.6/bin/arm-linux-androideabi-”这里是指定下交叉编译器的路径,修改完成后退出并保存Makefile 文件。接下来开始编译Linux 内核,在“linux-3.5”目录执行下面命令开始编译内核:
make
参考链接:Android 开发环境搭建以及编译 - Self_made - 博客园
https://www.cnblogs.com/liming1593/p/5198842.html
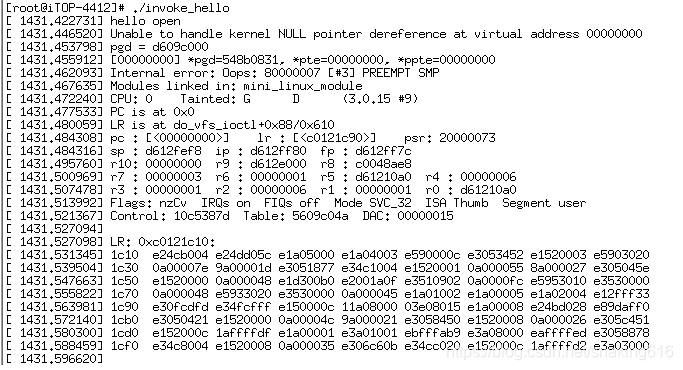
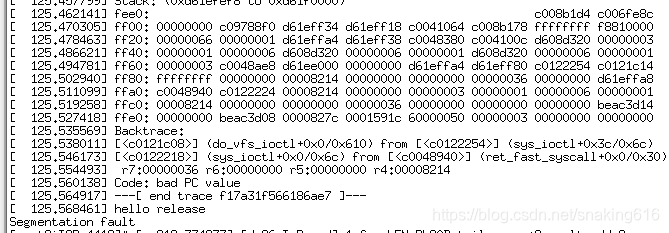
【记录4】驱动教程——视频9 编写应用程序调用驱动 出现 Segmentation fault


【发生时间】2020.02.04
【解决思路】
驱动程序中.unlocked_ioctl赋值为1是错误的,需要改正为:.unlocked_ioctl =hello_ioctl
static struct file_operations hello_ops = {
.owner = THIS_MODULE,
.open = hello_open,
.release = hello_release,
.unlocked_ioctl =1,
};
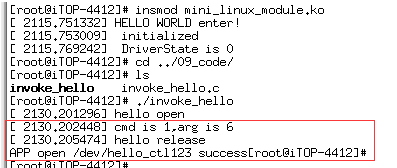
改正后,编译结果如下:

【记录3】驱动教程——视频3 make menuconfig
【发生时间】2020.02.04
问题:make menuconfig 提示 Unable to find the ncurses
*** Unable to find the ncurses libraries or the
*** required header files. *** 'make menuconfig' requires the ncurses libraries. *** *** Install ncurses (ncurses-devel) and try again. *** make[1]: *** [scripts/kconfig/dochecklxdialog] 错误 1 make: *** [menuconfig] 错误 2解决方法:
1. 使用make menuconfig时,提示 Unable to find the ncurses
使用命令:sudo apt-get install libncurses5-dev,还是解决不了。
2. 通过观当前用户为普通用户topeet,更换为root后,问题消失。
【记录2】第三章 helloworld,无法挂载usb现象:使用命令mount /dev/sda1 /mnt/usb,提示
mount: mounting /dev/sdb on /mnt/usb failed: No such file or directory
解决办法:cd / (mount命令必须在根目录下使用)
【记录1】第二章 最小 Linux 系统,system.img烧写通不过!
现象:
烧写步骤失败:fastboot.exe flash system system.img
即使烧写成功,系统也会提升:[ 16.603855] init: cannot execve('/system/bin/sh'): No such file or directory
解决办法:更换电脑端USB下载端口。